Yami no tenshi
Giga Maker Lv 20


Nombre de messages : 799
Age : 35
 |  Sujet: Le Laboratoire GameMaker Sujet: Le Laboratoire GameMaker  Mer 04 Jan 2017, 15:52 Mer 04 Jan 2017, 15:52 | |
| Bonjour à toutes et à tous, Je suis ici pour vous annoncer l'ouverture du laboratoire GameMaker. J'ai passé des journées entières à rechercher l'endroit idéal pour ce laboratoire, allant d'entrepôts abandonnés à des anciens hôpitaux désaffectés. Et j'ai finalement trouvé l'emplacement parfait. Voici donc sous la balise spoil suivante les locaux qui serviront à mes expérimentations : - Laboratoire:
Le laboratoire GameMaker, qu'est-ce que c'est ?M'étant remis depuis peu au making, j'ai jeté mon dévolu sur le logiciel GameMaker. Je suis donc en phase d'apprentissage d'utilisation du soft. J'ai quelques idées assez précises de ce que je veux apprendre à faire avec celui-ci et je commence donc petit à petit à développer des applications qui possèdent les fonctionnalités que je souhaite programmer. Je profite donc de cet apprentissage pour partager mes découvertes avec vous tous. Ainsi, à chaque nouvelle expérimentation, je mettrai à disposition le contenu complet du projet et son code entièrement commenté en français. En plus de cela, le laboratoire servira également à vous faire part d'éventuelles découvertes intéressantes (scripts, tutoriaux...) sur lesquelles je serais susceptible de tomber. Toutes les expérimentations qui seront présentées n'auront aucunement la prétention d'être optimales et seront ouvertes à toutes discussions, le but du laboratoire est également d'échanger et partager nos connaissances et expériences. A qui s'adresse le laboratoire ?A tout le monde ! Bien entendu, si vous êtes développeur GameMaker, vous y trouverez d'avantage votre compte et pourrez réutiliser librement l'intégralité du code, des scripts et du contenu des expérimentations que je partagerai. Mais tout le monde est libre d'essayer les projets, je les construis de telle sort à ce qu'ils soient un peu scénarisés et puissent être plaisants même si vous ne connaissez absolument pas GameMaker. De plus, tous les avis seront les bienvenus, si vous pensez que certaines choses peuvent-être améliorées, ou si les système présentés vous plaisent, n'hésitez pas à venir partager vos opinions ! Vous pouvez le faire sur le topic dédié aux discussions du laboratoire. Comment se présentent les expérimentations ?Je partagerai deux choses : - L'application au format zip contenant directement l'exécutable du jeu (pour Windows et Linux)
- Le contenu intégral du projet GameMaker au format zip également
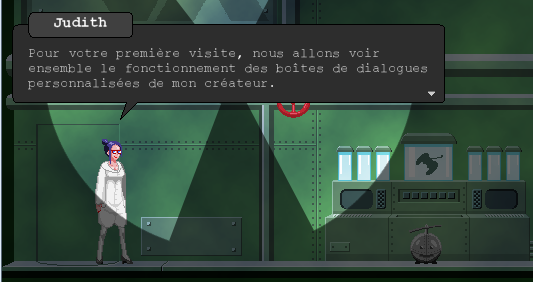
L'application en elle-même sera une petite mise en scène à l'intérieur du laboratoire présenté plus haut. Vous y serez en compagnie de la charmante assistante Judith qui sera chargée de vous montrer le concept développé pour chaque expérimentation. J'espère que vous vous entendrez bien. Liste des expérimentations RéférencesDocumentation GameMaker (EN)
[Youtube] Shaun Spalding : Tutoriaux (EN)
[Youtube] HeartBeast : Tutoriaux (EN)A très vite, pour de nouvelles expérimentations !!!
Dernière édition par Yami no tenshi le Mer 04 Jan 2017, 20:50, édité 5 fois (Raison : Ajout de la carte d'indentité de Judith) | |
|
Yami no tenshi
Giga Maker Lv 20


Nombre de messages : 799
Age : 35
 |  Sujet: Re: Le Laboratoire GameMaker Sujet: Re: Le Laboratoire GameMaker  Mer 04 Jan 2017, 20:24 Mer 04 Jan 2017, 20:24 | |
| Expérimentation 1# Boîtes de dialogue personnalisées Téléchargement :Pour télécharger l'application : C'est par ici ! (5 Mo) Pour télécharger la source : C'est par là ! (9 Mo) Contenu de l'expérimentation :Le but était ici de créer un système de boîtes de dialogue facilement réutilisable qui se présentent sous forme de bulle. Les propriété de ces bulles sont les suivantes : - Taille de la bulle automatiquement adaptée à la police d'écriture et longueur du texte (dans la limite du raisonnable)
- Affichage du texte lettre par lettre avec vitesse d'affichage réglable
- Affichage du nom du locuteur (facultatif)
- Possibilité d'afficher tout le texte d'un coup avec la touche espace (désactivable)
- Déplacement de l'appendice ou de la bulle pour suivre le locuteur et ne pas sortir de l'écran
- Son joué lors de l'affichage des lettres (facultatif)
Il sera également très facile en modifiant le code de : - Changer la couleur de la bulle ou de l'encadré du nom
- Changer la couleur du texte ou du nom
- Modifier l'espacement entre le texte/nom et la bulle/encadré
- Régler la position de la bulle pour la rendre plus ou moins proche du locuteur
Techniquement parlant :Le code est entièrement commenté, mais je vais faire une petite présentation de la solution technique. Le système des boîtes de dialogue se base sur un script et un objet uniquement : - Le script [scr_dialogue] :
- Code:
-
///scr_dialogue(name,text,speed,instance,voice,skip);
txt = instance_create(0, 0, obj_text); // Création de notre instance qui va dessiner la bulle et le texte
with(txt) { // Dans l'instance que nous venons de créer
padding = 16; // Espace entre la bulle et le texte (à l'intérieur de la bulle)
h_name_padding = 25; // Espace horizontal entre l'encadré et le nom (à l'intérieur de l'encadré)
v_name_padding = 3; // Espace vertical entre l'encadré et le nom (à l'intérieur de l'encadré)
max_length = room_width/2; // Taille maximale de la bulle (ici limité à la moitié de la salle)
name = argument0; // Nom du personnage qui parle
text = argument1; // Texte à écrire
spd = argument2; // Vitesse d'écriture
skip_allowed = argument5; // Possibilité de passer le texte rapidement avec espace
// Choix de la voix
switch(argument4) {
case 0 : play_voice = false; break;
case 1 : voice = snd_voice_woman; play_voice = true; break; // Bon au final, j'utilise celle-ci pour la voix du drone
case 2 : voice = snd_voice_woman_2; play_voice = true; break;
case 3 : voice = snd_voice_woman_3; play_voice = true; break; // Ressemble plus à un bruit de souris en fait...
case 4 : voice = snd_voice_woman_4; play_voice = true; break; // Définitivement la meilleure pour la voix de l'assistante
default : play_voice = false; break;
}
font = fnt_courier_new; // Police d'écriture du texte
font_nm = fnt_courier_new_b; // Police d'écriture du nom
name_color = c_white; // Couleur d'affichage du nom
text_color = c_white; // Couleur d'affichage du texte
box_color = make_color_rgb(45,45,45); // Couleur de fond de la bulle
name_box_color = c_dkgray; // Couleur de fond de l'encadré du nom
speaking_instance = argument3;
x_instance = speaking_instance.x; // Position x de l'instance qui parle
y_instance = speaking_instance.y; // Position y de l'instance qui parle
// Définition des dimensions pour le nom
draw_set_font(font_nm);
font_size_nm = font_get_size(font_nm);
name_width = string_width_ext(name, 0, max_length);
name_height = string_height_ext(name, 0, max_length);
name_box_width = name_width + (h_name_padding*2); // Largeur de l'encadré du nom
name_box_height = name_height + (v_name_padding*2); // Hauteur de l'encadré du nom
// Définition des dimensions pour le texte
draw_set_font(font);
text_length = string_length(text); // Taille du texte à écrire en nombre de caractères
font_size = font_get_size(font); // Taille de la police utilisée
text_width = string_width_ext(text,font_size+(font_size/2), max_length); // Largeur du texte
text_height = string_height_ext(text,font_size+(font_size/2), max_length); // Hauteur du texte
box_width = text_width + (padding*2); // Largeur de la bulle
box_height = text_height + (padding*2); // Hauteur de la bulle
// On s'assure que la bulle soit toujours plus large que l'encadré du nom
if(box_width < (name_box_width + (padding *2))) {
box_width = name_box_width + (padding *2);
}
// Position initiale de la bulle
x_instance = speaking_instance.x + (sprite_get_width(speaking_instance.sprite_index)/2); // Position x du milieu de l'instance qui parle (l'endroit où se trouve la tête normalement)
y_instance = speaking_instance.y; // Position y de l'instance qui parle
x = x_instance - (box_width/2);
y = y_instance - (box_height + 18);
// Limitation horizontale de la bulle pour qu'elle ne sorte pas de la fenêtre
if(x < 10) {
x = 10;
} else if((x + box_width) > room_width - 10) {
x = room_width - box_width - 10;
}
// Limitation horizontale de l'appendice
if (x_instance < 15) {
x_instance = 15;
} else if (x_instance > room_width - 15) {
x_instance = room_width - 15;
}
}
Le script prend 6 paramètres en entrée :
- Name : Nom du locuteur à afficher (mettre "" pour n'afficher aucun nom).
- Text : Texte à afficher dans la bulle.
- Speed : Vitesse d'affichage du texte (valeur entre 0 et l'infini, si cette valeur dépasse le nombre de caractères du texte, celui-ci sera affiché en un coup).
- Instance : Objet qui sera le locuteur. Ce paramètre peut recevoir un index d'objet ou un id d'instance.
- Voice : Numéro du son de la voix à utiliser. Quatre sont à disposition dans la démo (mettre 0 pour ne pas jouer de son).
- Skip : Est-ce que le texte peut être passé ou non (valeurs possibles : true ou false).
La première moitié du code permet la personnalisation très simple des boîtes de dialogues (padding, couleur d'affichage des textes...). Il serait également possible de passer en paramètre la couleur d'affichage du nom par exemple. Libre à vous d'en faire l'utilisation que vous souhaitez pour vos projets.
- L'objet [obj_text] :
Cet objet (placé dans le dossier "Bulle" du projet) va gérer tout l'affichage et le repositionnement de la bulle ainsi que de l'appendice, ainsi que la prise en compte du "skip" avec la barre d'espace.
Trucs et astucesPendant le développement, j'ai été confronté à deux problèmes : - 1/ Les caractères accentués ne s'affichent pas
Lors de la création de la police d'écriture (Font), la notion de "range" intervient. De base, la range sera définie à "32 to 127" qui correspond aux caractères usuels. Pour modifier cette range, cliquez sur le + souligné et choisissez ASCII dans la fenêtre qui apparaît. Ainsi, même les caractères accentués seront pris en compte dans votre police et donc affichés à l'écran.
- 2/ Il y a un contour blanc bizarre autour de l'appendice de la bulle
En effet, puisque la position de la bulle se base sur la position de l'instance qui parle, il suffit que l'instance ait une position non entière (exemple: x=3.21, y=15.2) pour que l'affichage ajoute des pixels blancs autour de l'appendice. Pour palier à cela, allez dans Global Game Settings, onglet Windows, sous-onglet Graphics et décochez l'option "Interpolate colors between pixels"
Références[Youtube] Game Maker Studio: Text Boxes Tutorial (EN)Ca sera tout pour cette première expérimentation du laboratoire GameMaker ! Si vous avez une question, une remarque, un commentaire à formuler, n'hésitez pas à le faire sur le topic de discussion du laboratoire !  | |
|


